Working with Parameters
Declaring Functions that need information

Some functions need additional information in order to perform a specific task
This additional information is referred to as “parameters”
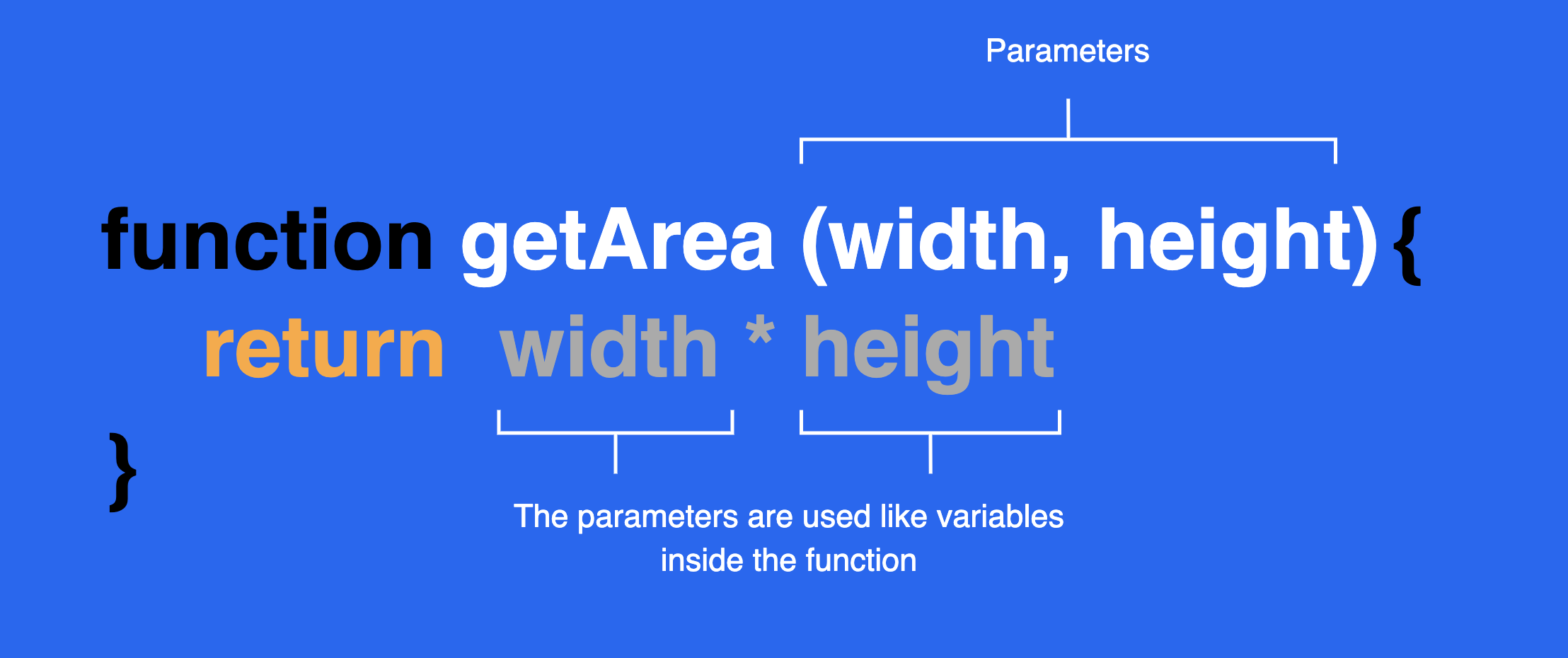
To provide parameters to a function, you specify them inside the parentheses after the parameter name
The parameters are used like variables within the function body
We use the
returnkeyword when we want our function to “give us back” a value- In the case of the example we want the function to return the result of the multiplying the width times the height
Example
// define a function called getArea()
// that accepts two parameters width & height
// we MUST use the return keyword if we
// want the function to give us back a value
function getArea(width, height) {
return width * height
}
// Calling the getArea() function with values
getArea(7, 5) // returns 35
// Calling the getArea() function again but this time with variables
const doorWidth = 2
const doorHeight = 8
getArea(doorWidth, doorHeight) // returns 16
Exercise
- Create a function
calculateAgethat acceptsyearOfBirth(number) as a parameter and returns the current age of the associated with the providedyearOfBirth